Part 3: Proposed Improvement
Redesign the Map Filter


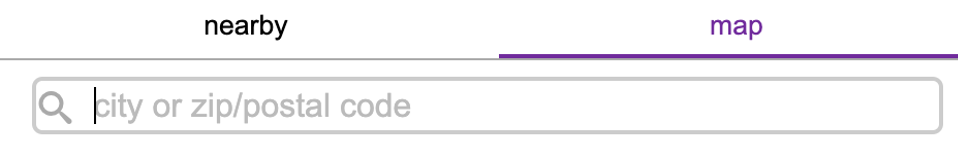
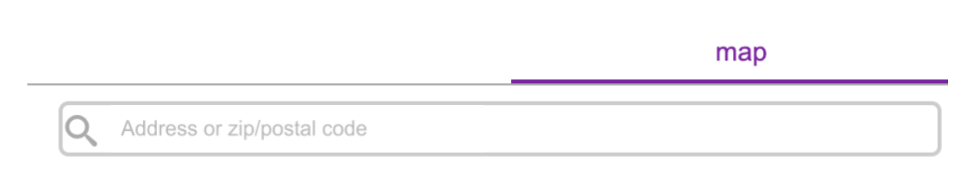
From the background questions, I learned that the location of housing is very important. All 5 participants who had done apartment hunting before mentioned location as a filter that they’d usually use. Therefore, it’s crucial to change the current map interface into something less confusing and more usable. Since no one found the nearby button useful and several reported it confusing, and its functionality overlaps with setting the radius through the map, I decided to take it out. According to Nielsen’s flexibility and efficiency heuristic (Laubheimer, 2020), it’s important to provide users with multiple methods to accomplish the same task. Therefore, I changed the search box from only allowing zip codes to allowing addresses as well.
Redesign the Filter Buttons


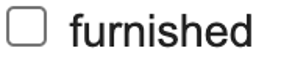
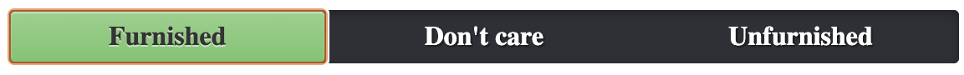
When looking at the current furnished button, it’s easy to tell what it means when the check box is selected: you want all the listings that are furnished. But an unchecked box is ambiguous: does it mean the listings are unfurnished, or the filters haven’t been applied and you get a mix of furnished and unfurnished listings? According to Norman’s design principle of affordance (Norman, 2013) , the button itself should present enough visual clues on how it should be used. A redesign of the furnished button allows the user to toggle between three states, and avoid ambiguity. Other filter buttons can benefit from a similar redesign, such as pets, smoking, and air conditioning.
Offer Better Explanations and Instructions

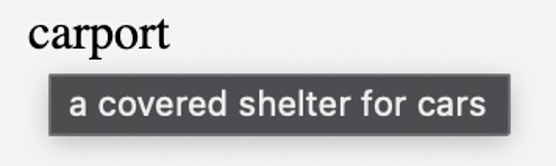
When we ask the participants to find the filter terms that they weren’t sure about, we got a long list. And there is nowhere on the Craigslist website that provides a glossary or explanation for these terms. This could be fixed by providing a mouseover text.
Clearer Feedback at the Top Bar


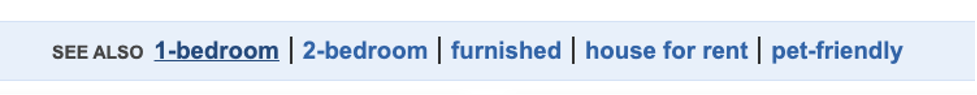
There are some filters presented at the top bar. It seems to serve as a shortcut to some of the popular filters, and should bring convenience to users. However, the participants either didn’t notice or use the top bar or complained about it. One participant noticed that the URLs were different when clicked on the “furnished” filter from the left than when clicked on “furnished” from the top bar, and got very confused. Another participant saw the top bar as a new set of filters compared to the ones on the left, and got confused as well: “it’s so weird that the furnished button is here”. Therefore, my recommendation for the top bar is to remove it completely, to avoid confusion.
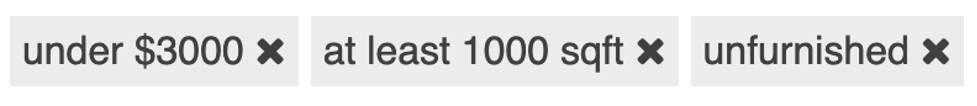
Currently the website doesn’t have a very consistent way to provide feedback for filter applications. Some filters would trigger auto-refresh the moment the box is checked, while others wouldn’t apply until the “update search” button is clicked. Once the page is refreshed, it’s also hard to tell which filters have been applied, and the user had to look through all the filters to check. According to Norman’s feedback design principle (Norman, 2013), users must receive clear feedback after every action they performed to know whether the action was successful or not. Therefore, I propose to remove the auto-refresh function, and only update the page after the user clicks on the “update search” button. I also recommend adding closable tags on the top of the page to show which filters have been applied, and make them in sync with the filters on the left, so the user could remove a filter by either closing a tag or unchecking a filter box.